As with the header, the primary way for you to configure the footer will be by placing or editing blocks placed in the footer. Unless you are using a module such as Mini-Layouts or Copy Blocks, you will need to individually place and update blocks on each layout individually.
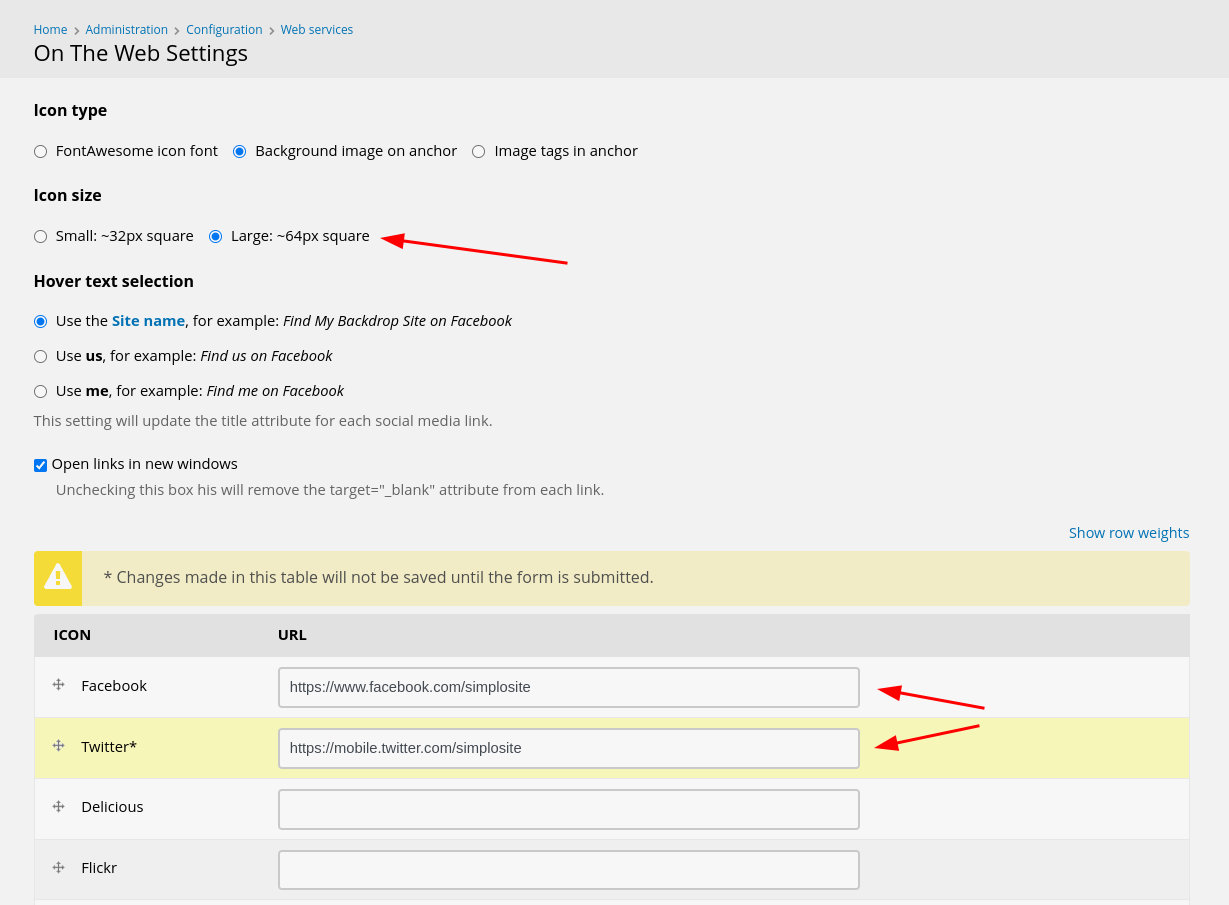
- We will want to add social media links in the footer. We choose On the Web module to manage that for this project. Make sure you install and enable On the Web and configure it with links to your social media sites: admin/config/services/on_the_web

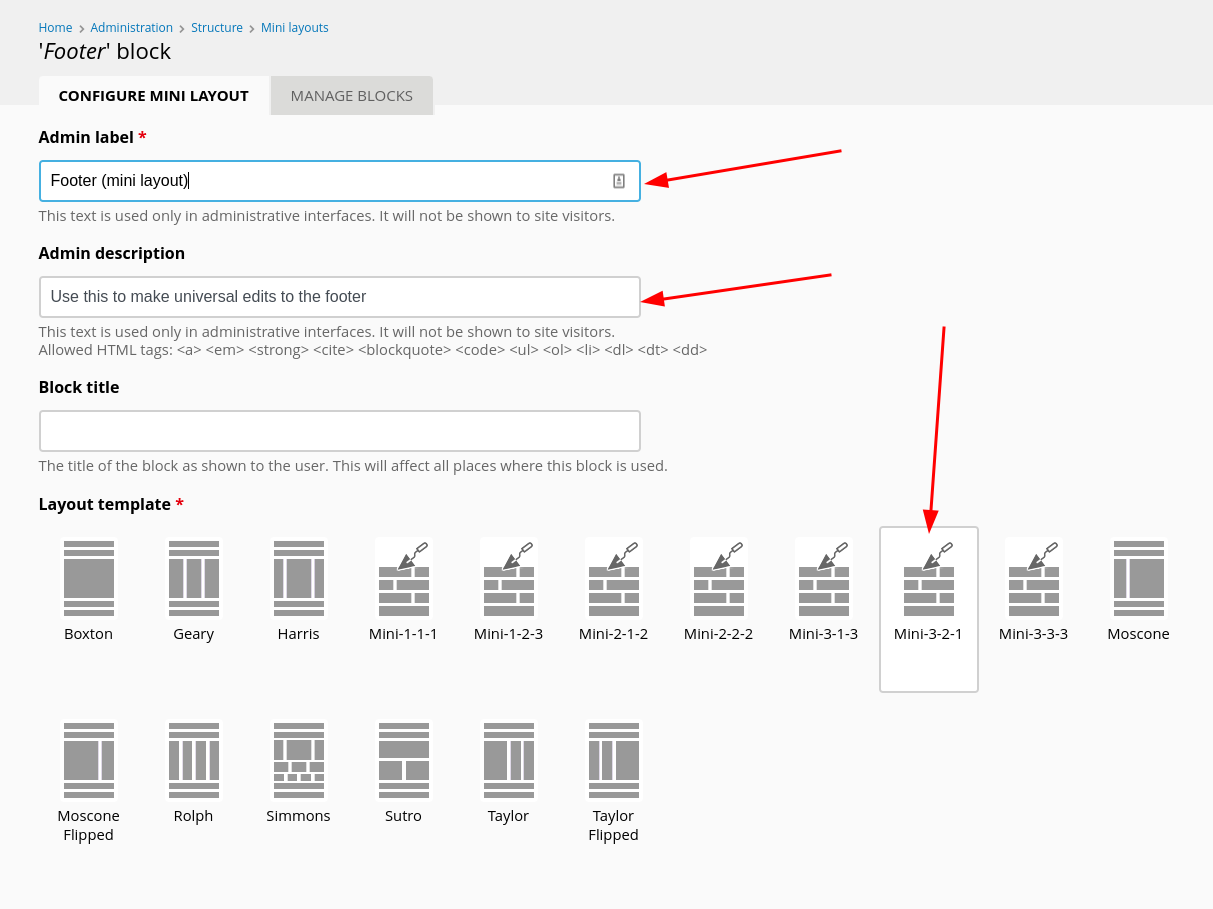
- For this project, lets install the Mini Layouts module and create a mini layout called "Footer (mini layout)" in the mini layouts configuration: /admin/structure/mini-layouts
You can add footer content directly to the footer region of each layout on your site. By using Mini Layouts, we can create a single footer block that will display consistent content in the footer on every page, without having to edit it in multiple places.

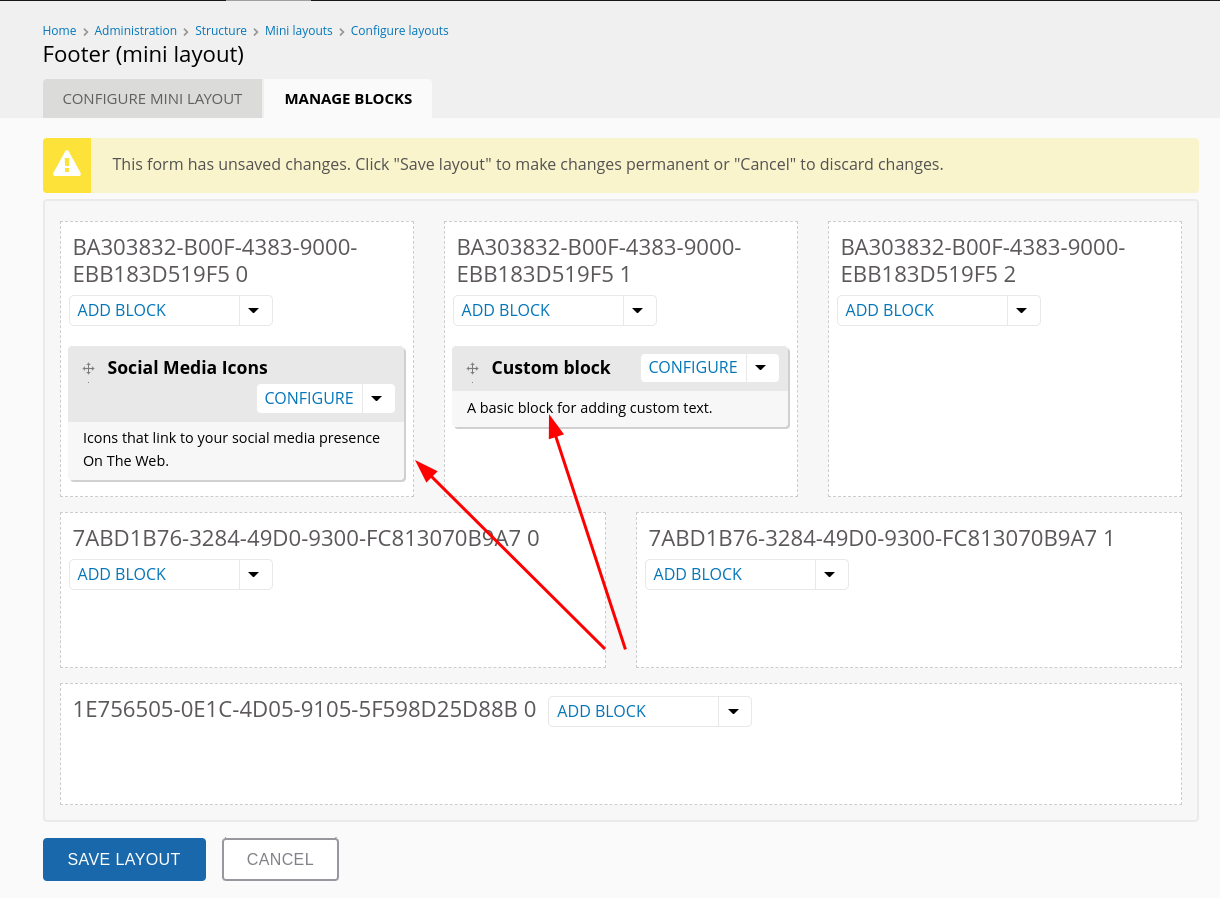
- Place any blocks you wish to include in your footer into this mini layout.

-
Go to every layout that you would like to use this Mini Layout for the footer and add it as a block. At this point, there are probably only two layouts that need this block: Home Page and Default. admin/structure/layouts