Our demo Farmers Market site has a couple of javascript effects on the front page. These can be nice when used with restraint. Here is one example on how to achieve effects like those.
We will use the Scroll Reveal module to acheive these effects. This will require the ability to inspect the page or view the source code to find specific classes on the elements you wish to apply an effect to.
- Install and enable the Scroll Reveal module
- Configuration for this module is under Configuration > User Interface > Scroll Reveal or /admin/config/user-interface/scrollreveal
- Each of the vertical tabs in the left column represent an effect applied to the site.
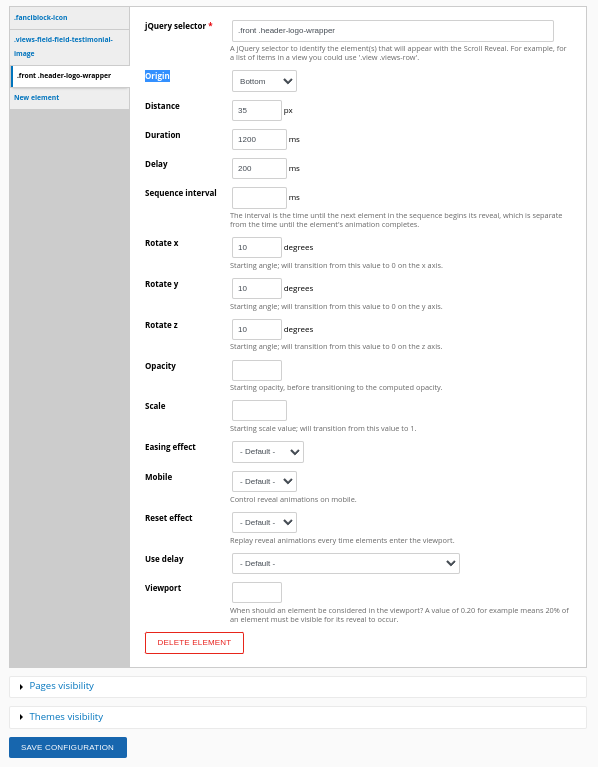
- For the logo, I looked at the source code (in the browser) to find a class on the wrapper around the logo = .header-logo-wrapper. Because we only want to this apply to the logo on the front page, we will also add the front page class = .front .header-logo-wrapper

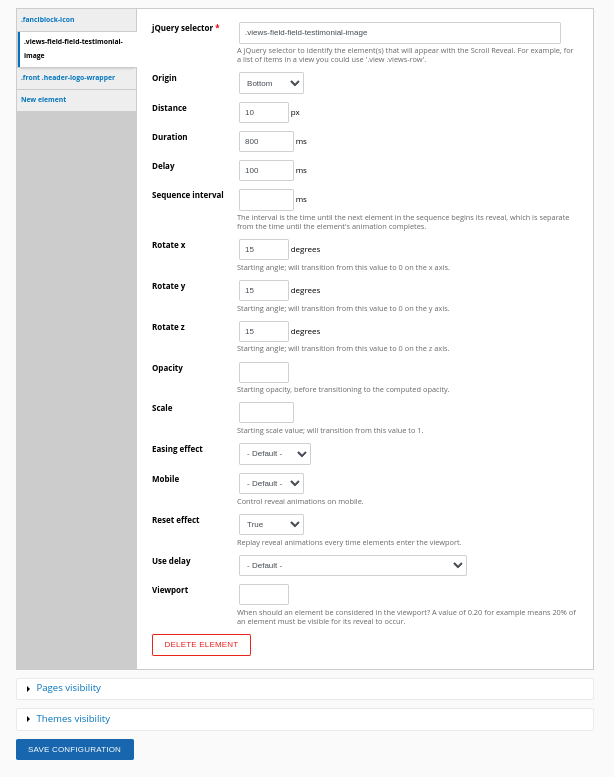
- Here is the class and associated effects for the testimonials.

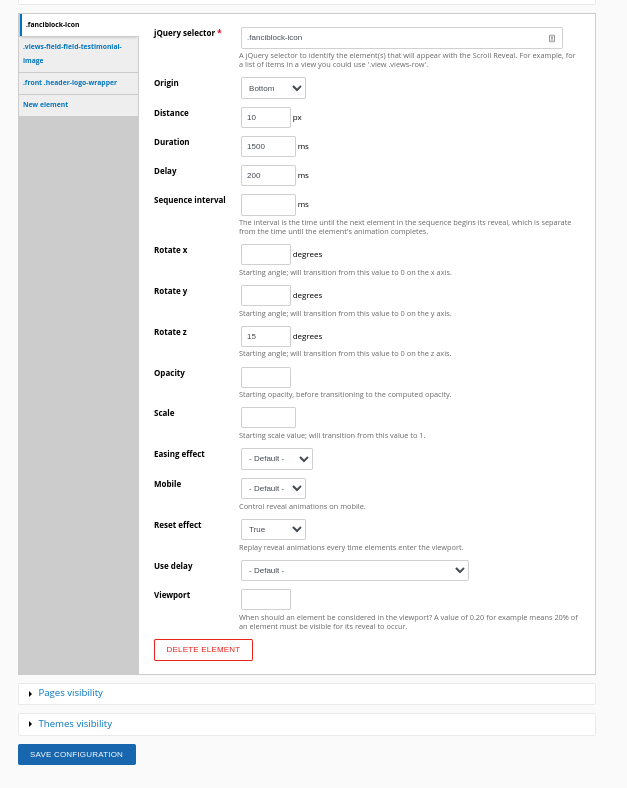
- Here is the one for Fanciblock icons.

- For the logo, I looked at the source code (in the browser) to find a class on the wrapper around the logo = .header-logo-wrapper. Because we only want to this apply to the logo on the front page, we will also add the front page class = .front .header-logo-wrapper