To create your vendor page, you will create a custom View of your vendor data. The Views module in Backdrop CMS provides a very powerful and flexible interface for creating complex database queries and custom displays of your data.
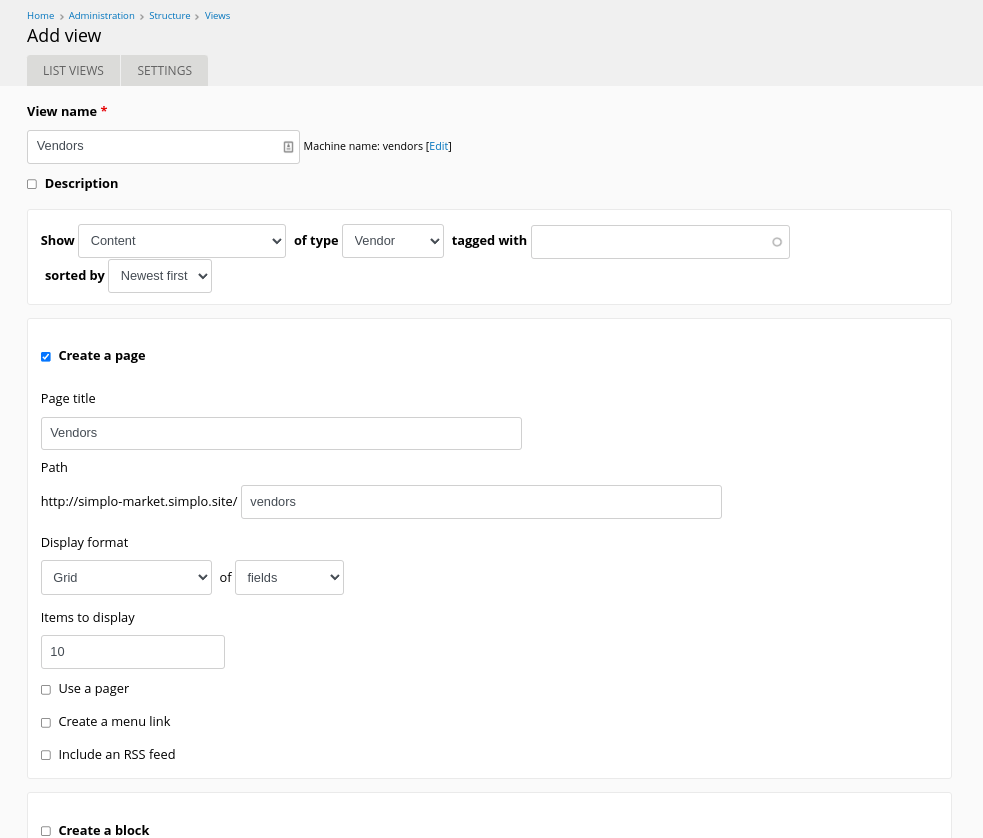
Start here to create your new view- /admin/structure/views.
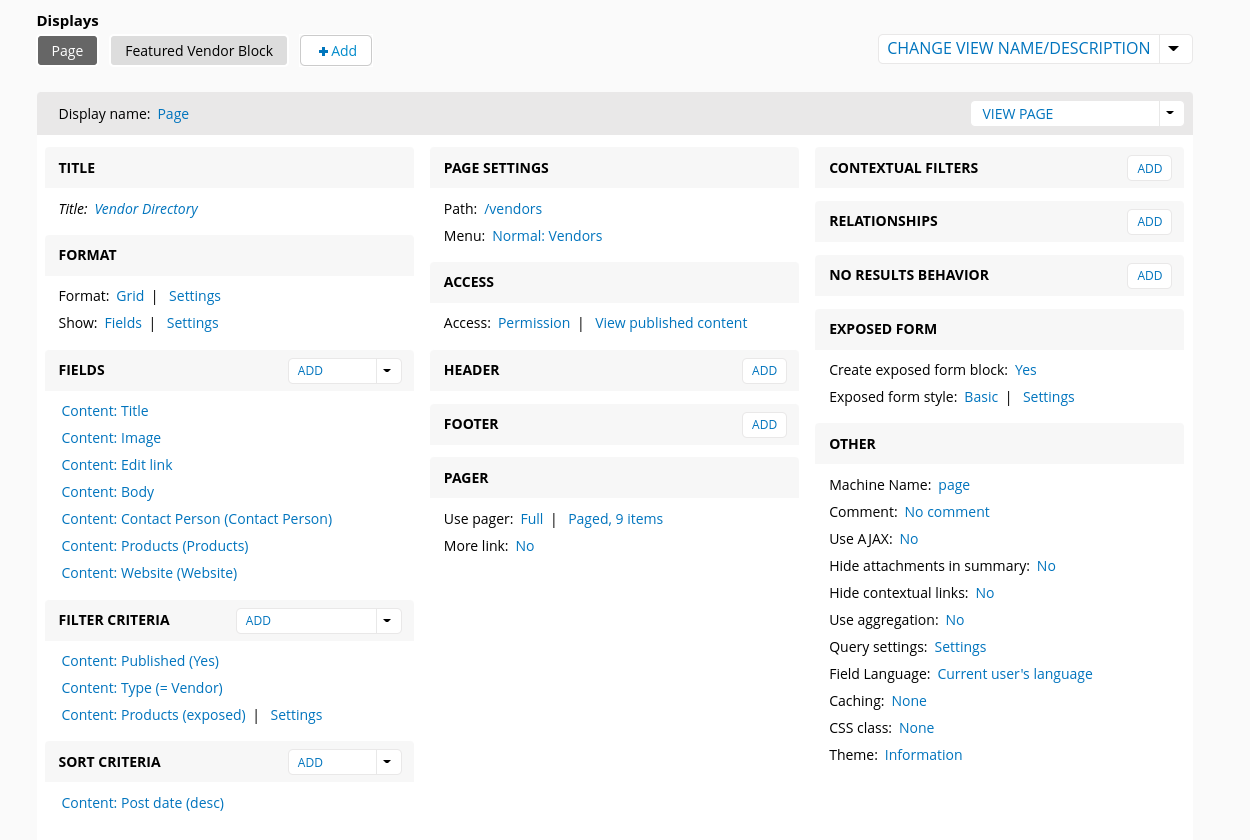
If you follow all these steps and make all the configuration necessary, you should have a new link in your main menu for "Vendors" which links to custom display of all vendors. We are using individual pages for each vendor in this demo site, so we need to keep the body field to a reasonable length.
Special Notes:
- The "Edit" link you are creating here will only be visible to site administrators when they are logged into the site as admins.


You will need to make the following custom change to the settings for our example. Please, experiment with these settings a bit to see how powerful and flexible they are.
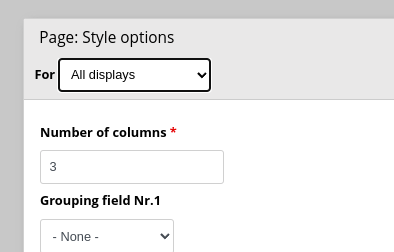
- Under settings for Grid, the columns to 3.

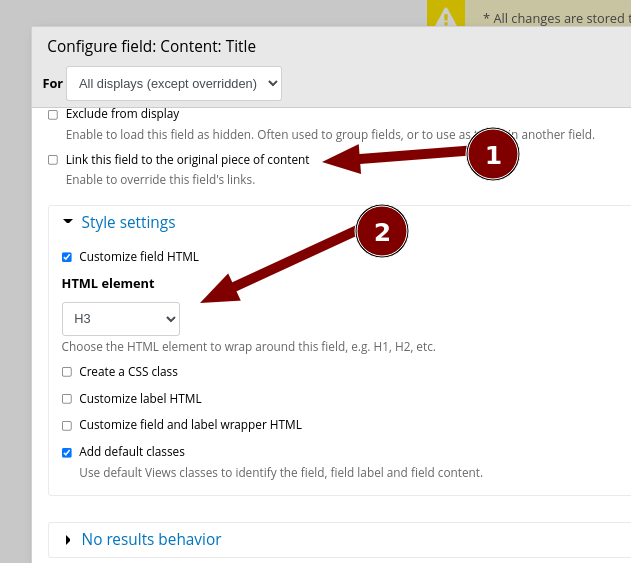
- For this view, we have decided to NOT show the Vendor title as a link. (1) This checkbox may be selected by default, if so, deselect it. (2) We do want this link to display styled as a H3, so we will customize the style settings for this field.

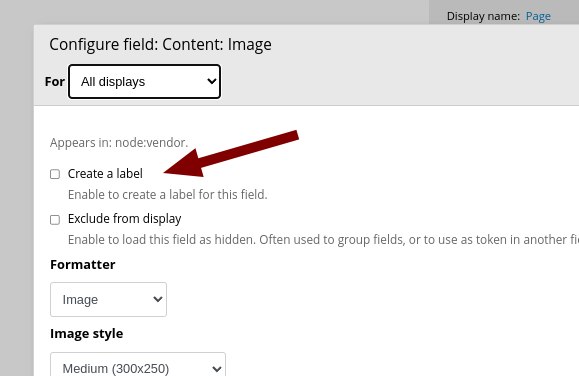
- For most of the fields, you will want to remove the "lable" as it is not necessary. This checkbox is usually selected by default, simply uncheck it.

-
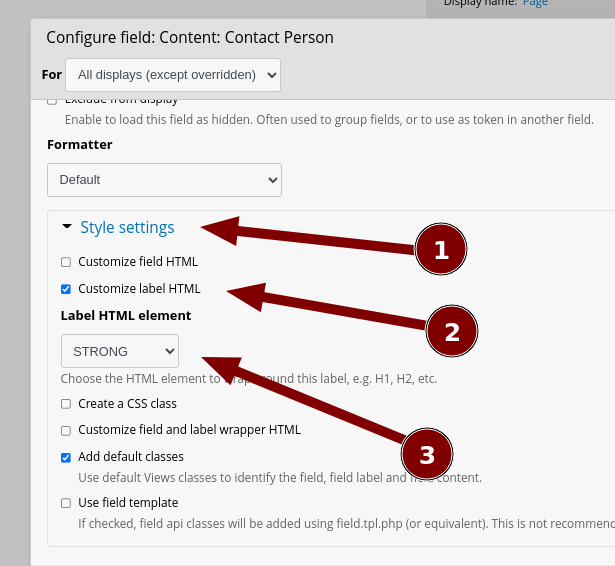
Where we do keep the label, we would like to apply the <strong> tag to make sure it's bold.

-
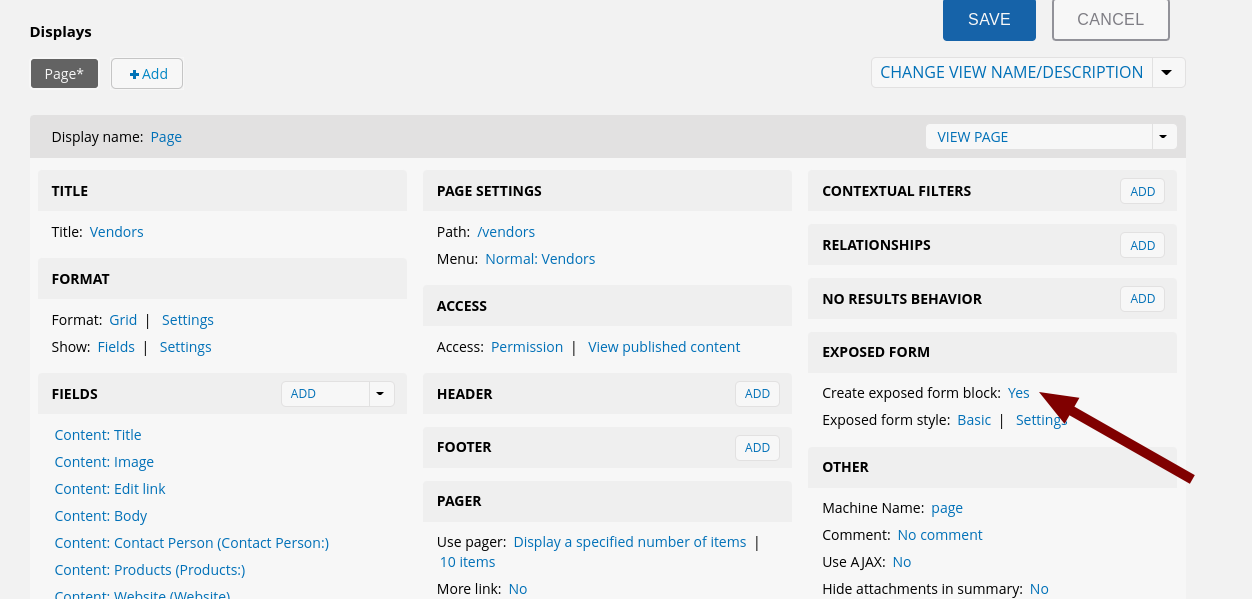
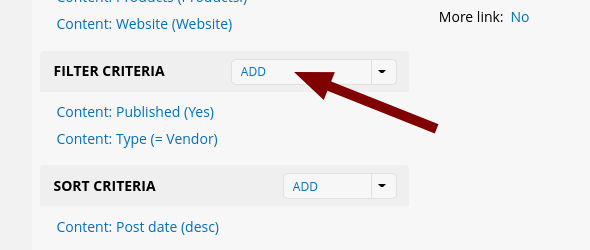
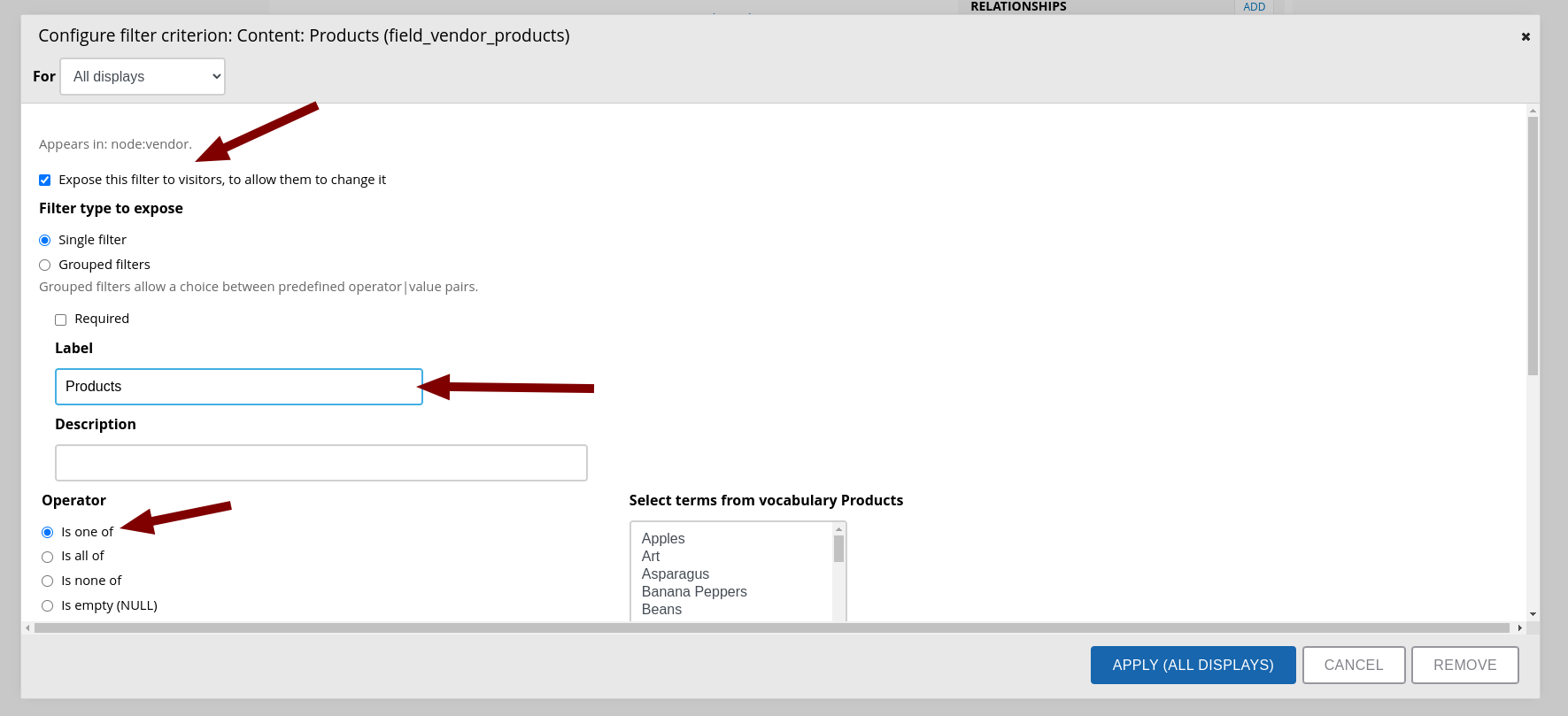
To create an exposed filter that site visitors can use to find vendors that offer specific products.
Start by adding a "Products" filter.

Be sure to select "Expose this filter to visitors, to allow them to change it" and edit the Label to something useful.

Be sure to enable the "Create exposed form block" setting to "Yes". This will create an exposed form block that is available for us when we create a special layout for Vendors in the next section.